「好きなタイプは水彩画のような人です。」
と言って、なんだかステキな人だなと思わせてみたい、油絵の具のようにドロドロな感情を持ったLinustock(ライナストック)編集部です。
こんにちは。
前回の「イラストレーターで水彩画のような優しい色使いでイラストをオシャレに飾る方法」に引き続き、
今回も水彩画風の塗り講座です。
題して「イラレで水彩画のような淡く温かみのある塗りを表現する方法」です。
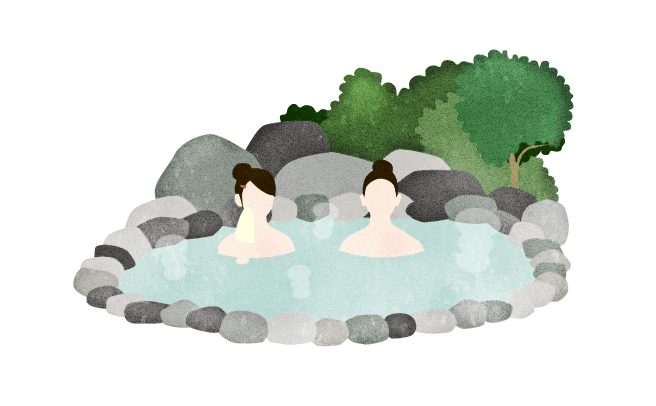
【加工前】

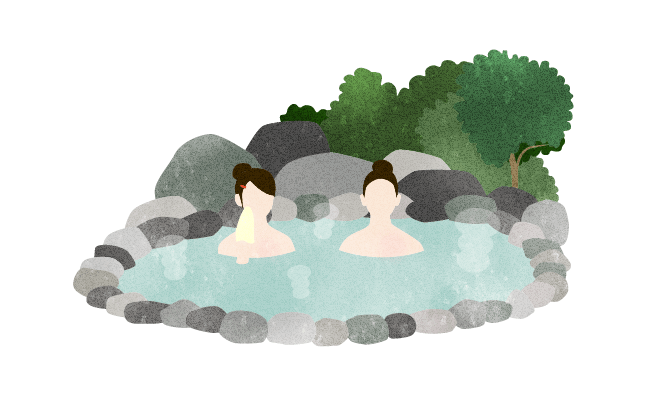
【加工後】

これを目指していきます。
ここではAdobe社のIllustrator CCを使い、イラストデータの加工を行います。
- 難易度/ ★★☆
- STEP数/ 4
- 作業時間/ 10分
- 使用イラストID/ trh00002
※作業時間は、あくまで目安となります。
必要な方はまず当サイトにてEPSファイルをダウンロードすることをオススメします。
うーん、欲しいイラストが見つからないな〜という方。
無料でリクエストしてください。
心を込めて作ります。
STEP.1
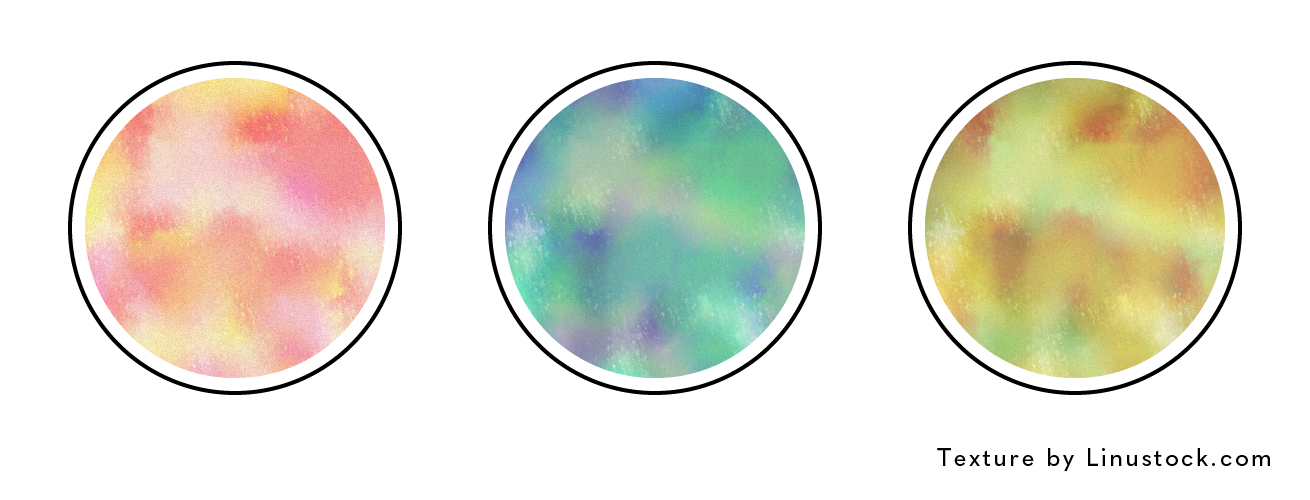
水彩画のテクスチャ画像(素材)を用意する
前回同様に水彩画のテクスチャ画像(素材)を使用します。
Linustockでも、サクっと作成した水彩画テクスチャ素材を用意致しました。(前回と同じファイルです。)
今回はこのファイルの中の白黒画像のテクスチャ素材(suisai-mono.png)を使用します。

当然、
Linustockの水彩テクスチャ素材はなんかイメージと違うなー。
という方は写真 ACさんで「水彩」で検索しお好みの素材をダウンロードの上、白黒化してください。
※わたくしどもは一切、写真ACさんとは関係がございません。写真ACさんにて素材のダウンロードをされたことにより発生したトラブル・問題などについては一切の責任を負いかねます。予めご了承ください。
またferretさんでも水彩テクスチャ素材サイトがまとめられていますので、どうしても見つからないという方はこちらもチェックしてみて素材をご用意くださいませ。
STEP.2
水彩柄を適用させる方法
要所要所は異なり、少し複雑になりますが流れとしては前回と同じような流れとなります。
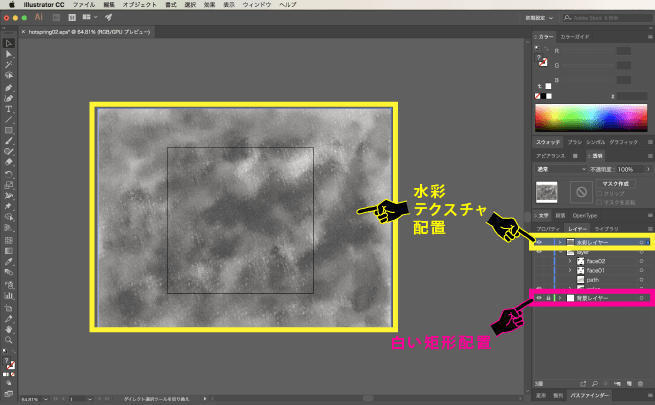
- 1水彩テクスチャ画像を配置
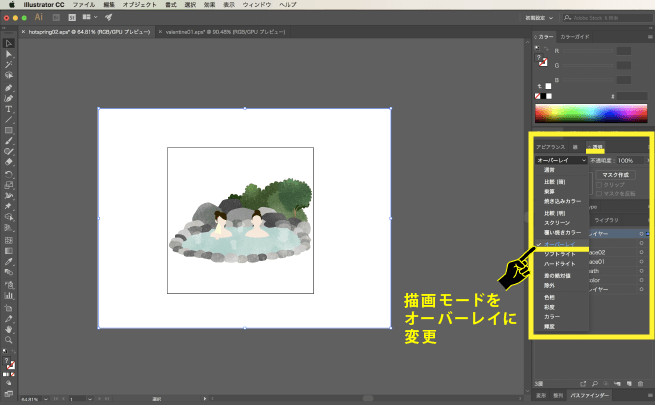
ご準備された水彩テクスチャ画像をイラストレーターに読み込ませてください(黄色枠)。
その際、最背景にテクスチャ画像より大きな白い矩形を配置してください(ピンク枠)。

- 2描画モードを変更

透明パネルにて描画モードを「通常」→「オーバーレイ」に変更。
透明パネルが表示されていない方は[ ↑ + Command + F10 ]で表示されます。
途中経過です。
こんな感じになりました。↓↓↓

それらしい水彩画風の塗りになりましたね。
ここから、さらに水彩画風の塗りに近づけていきます。
STEP.3
塗りのフチに絵の具だまりっぽい陰影をつけて、さらに水彩画風の塗りに近づける
STEP.2の状態でも、なんとなく紙芝居とかに使えそうですが、さらに水彩画に近づけていきましょう。
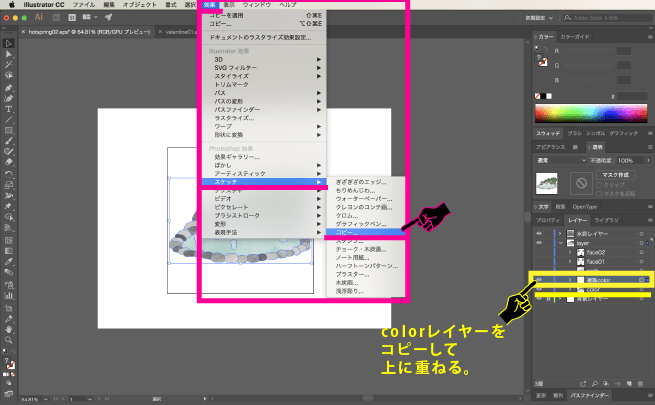
- 1色(color)レイヤーを複製して「効果」をつける

colorレイヤーをコピー(command + C)し、上に配置(command + F)してください(上画像黄色枠)。
レイヤー名を「複製color」としました。
次に、メニューバー(上画像ピンク枠)の「効果」 > 「スケッチ」 > 「コピー」を選択。
すると、パネルが開きます。
ここでは、下記のようにしました。
・ディテール/10
・明るさ/5
ここでのディテールは影の入る量(距離)となります。
明るさはそのまま影の明るさとなります(数値が1に近いほど明るくなります)。
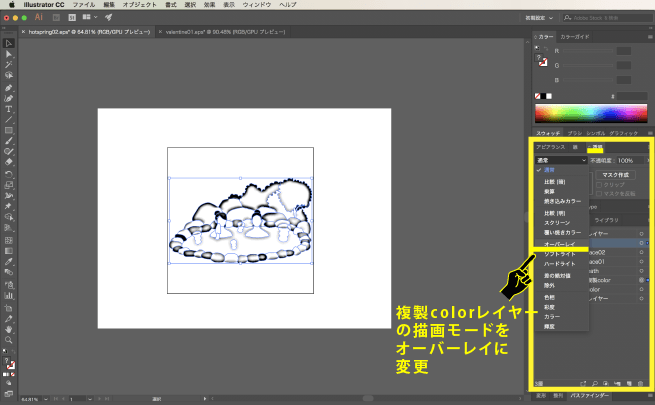
- 2「複製color」レイヤーの描画モードを変更

透明パネルにて「複製color」レイヤーの描画モードをSTEP2-2と同様に「通常」→「オーバーレイ」に変更。
透明パネルが表示されていない方は[ ↑ + Command + F10 ]で表示されます。
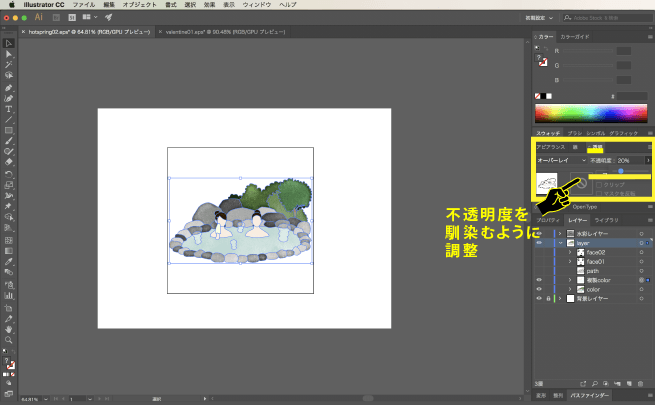
- 3さらに不透明度を調整

上記の「複製color」レイヤーの不透明度を下げて、馴染ませます。
ここでは
不透明度/20%
としました。
すると、下記のように絵のフチに絵の具だまりのような陰影がつきました。

いかがでしょう。
もうこれでほぼほぼ完成ですが、最後にちょっとしたアクセントを入れていきます。
STEP.4
水彩画らしく細部にそれらしい色を塗り足していく

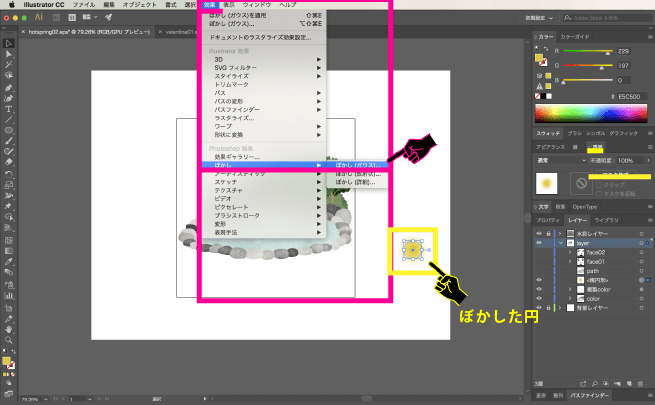
重ねる色に近しい色の円(正円でなくても大丈夫です)を描いて、メニューバー(上画像ピンク枠)の「効果」 > 「ぼかし」 > 「ぼかし(ガウス)」で描いた円をぼかします(上画像黄色枠)。
ぼかす量は配置する場所、円のサイズに合わせ適宜変更してください。
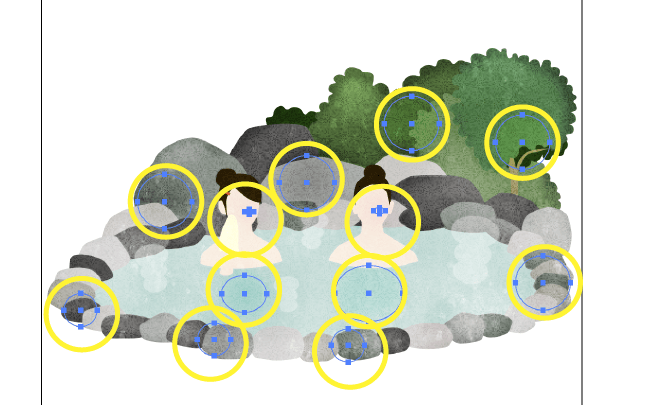
ちなみにLinustock編集部はこんな感じに色を重ねていきました。

こんなに沢山のオーブが。
いや、心霊写真ではないです。
人の影、肌の温度、石のつや、緑の瑞々しさ等を考え色を重ねています。
もうこればかりは説明が難しいので、ざっくり感覚で。
で、完成図がこちら。↓↓↓

遊びで背景にも色を足してみました。
いかがでしょうか。
水彩画家さんからは鼻で笑われそうですが、かなり水彩画風の塗りに近づけたのではないでしょうか。
【背景(アートボード)を透明化したい方!】
追加で背景を透過にしたい方は前回記事のSTEP.4をお読み下さい。
むすび
シンプルを標榜するLinustockですが、
シンプルとは異なるそれなりの加工テクニックも載せておかないと、
Linustockはシンプルなものしかできない不真面目な集団だと思われてしまうので、今回は2回にわたり、簡易的な水彩画風色づけテクニックを掲載しました。
色々なことができた上でシンプルを突き詰めて行くことが、より良いデザインに繋がると考えます。
それはきっと人生も一緒ですね。
急がば回れ。
はい。調子乗ったー。
すいません。
人生たるもの、いちデザイナーにはわかりません。
あー温泉いきたい。
見つからなかったわよ〜。
>申し訳ございません、でもリクエストができます。
でも〜、お高いんでしょう?
>ご安心ください。無料でリクエストができます。