近くの公園を愛犬と散歩をしていたら、木漏れ日が作り出す風景がまるで水彩画のように美しく、
ふと下を見てみると、あ〜、うちの犬も水彩画のように。。。
ただのかすみ目だった、Linustock(ライナストック)編集部です。
こんにちは。
水彩画のような景色から、今回は「イラストレーターで水彩画のような優しい色使いでイラストをオシャレに飾る方法」です。
ここではAdobe社のIllustrator CCを使い、イラストデータの加工を行います。
- 難易度/ ★☆☆
- STEP数/ 4
- 作業時間/ 5分
- 使用イラストID/ ldm00003
※作業時間は、あくまで目安となります。
たくさんの色を重ね塗りしたカラフルな水彩柄はイチから作ると、手間がかかるためイメージに近いテクスチャを用意して、適用させるのがもっともスピーディー。
<注意>
今回は、かなり簡易的な色付けテクニックで水彩テクスチャ素材の色をそのまま反映させる方法です。
あくまでページ上部の画像のような、アクセントとして一部のみの色付け加工が可能です。
応用編の記事で、もっと細かい水彩風色付け方法を掲載しています。
併せてお読みください。
STEP.1
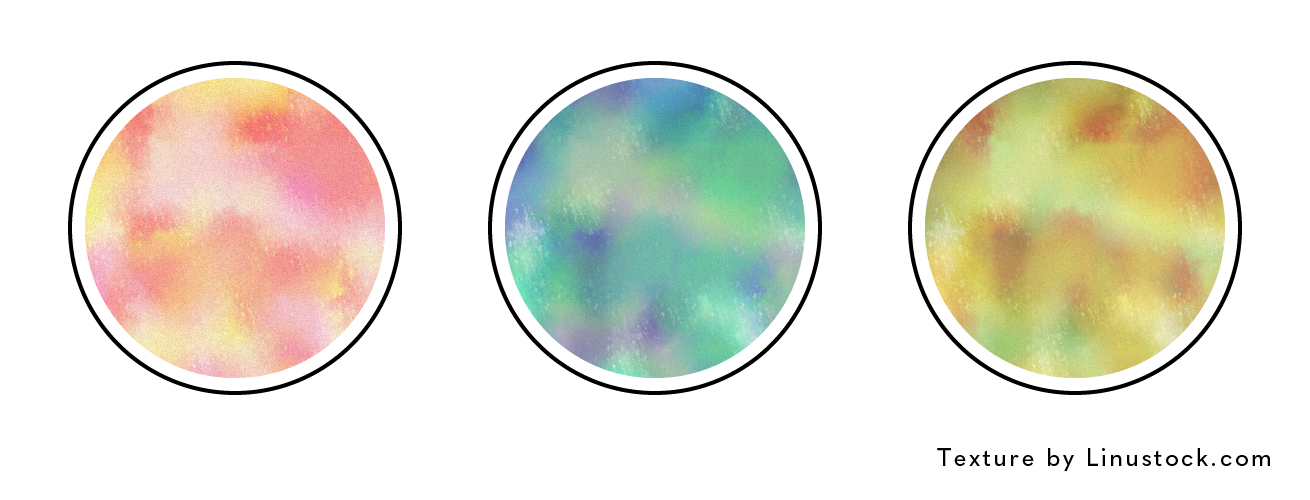
水彩画のテクスチャ画像(素材)を用意する
今回は水彩画のテクスチャ画像(素材)を使用します。
ご用意されたテクスチャ素材の色味、柄の全てをそのまま、イラストに反映させる形となります。
よーく選んでくださいね。
一応、Linustockでも、サクっと作成した水彩画テクスチャ素材を用意致しました。

Linustockの水彩テクスチャ素材はイメージと違うわ!
という方は写真 ACさんで「水彩」で検索されることをオススメします。多種多様の高解像度のテクスチャ素材が無料でダウンロードいただけます。
※わたくしどもは一切、写真ACさんとは関係がございません。写真ACさんにて素材のダウンロードをされたことにより発生したトラブル・問題などについては一切の責任を負いかねます。予めご了承ください。
またferretさんでも水彩テクスチャ素材サイトをまとめられています。
見つからない方はチェックしてみてはいかがでしょうか。
もっと、こだわりたい!
という方は、職場ではオススメできませんが、実際に紙に水彩絵の具で色を塗って写真に撮ったものが最高に使えます。
この方法、面倒ですが楽しくてオススメです。
STEP.2
水彩柄を適用させる方法
はい、水彩テクスチャ素材の準備ができましたね。
では早速、順を追って水彩柄をイラストに適用させていきます。
- 1最背景に白い矩形を置く

新規レイヤー(背景レイヤーとします)を追加し、キャンバスより大きい白い矩形を置きます。
その背景レイヤーを一番下へ。
- 2イラストの塗りを黒色にする

上記画像のように、水彩柄を適用したい部分の色を黒色(#000000)に変更していきます。
- 3テクスチャ画像を読み込む

新規レイヤー(レイヤー名を水彩テクスチャとします)を作り、ドラッグ&ドロップでもファイルを開くでもなんでもいいので、テクスチャ画像を最前面に配置。
- 4描画モードを変更

透明パネルにて描画モードを「通常」→「比較(明)」に変更。
透明パネルが表示されていない方は[ ↑ + Command + F10 ]で表示されます。
すると、こうなります↓↓↓

黒い部分が線を含めて、水彩柄になりましたね。
ここから、より水彩絵っぽくしていきます。
STEP.3
塗りのフチを絵筆で塗ったように加工して、より水彩画っぽくする
STEP.2の状態だと、ただ色を変更しただけになるので、もう少し「っぽく」なるように加工していきます。
- 1水彩テクスチャレイヤーを非表示にし、黒色に塗った箇所を全て選択して下さい。
- 2メニューバーの「効果」 > 「パスの変形」 > 「ラフ」を選択。

すると、ラフパネルが開きます。

イラストのサイズ等で数値は異なりますが、ここでは、下記のようにしました。
【オプション】
・サイズ/3%
・詳細/3 inch
【ポイント】
丸く
フチがグニャングニャンになりましたね。
関節ゼロっすね。
で、OK。
そして、非表示化していた水彩テクスチャを表示させてください。
さらに線のレイヤーを水彩テクスチャより前面にしてください。
すると。。。

まぁ、それらしくなりましたね。
髪の毛とかまで塗るのはやりすぎですね。
一部に適用することをおすすめします。
STEP.4
背景を透過する
このままだと背景が、白のままなので背景に何か絵や写真を置く場合は使えないので、背景を透していきます。
「水彩テクスチャ」
「変形させた黒色部分」
「背景レイヤー」
を選択した上で、
メニューバーの「オブジェクト」 > 「透明部分を分割・統合」 を選択。

すると透明部分を分割・統合パネルが開きます。

上記黄色枠内のパネルにて下記設定をしてください。
・ラスタライズとベクトルのバランス/ベクトル:100
・「オーバープリントと特色を保持」にチェック
で、OK。
最後に不要なパスやレイヤーを削除したら透過が完了です。
試しに透過できているかの確認のため黄色い背景を置いてみました。

透過完了。
完成。
終劇。
謝謝。
むすび
いやー説明画像作りすぎて、より目がかすみました。
世界の全てが水彩画のように見えます。
ちなみに水彩柄加工&背景透過が済んだものをLinustockではこんな感じに遊んでみました。

雨に映えますね。
一部だけを水彩画っぽく塗ることでかなりのアクセントになります。
最初にも言いましたが、色んな色を重ね塗りしてカラフルな水彩柄をイチから作ると、手間がかかるので、一部アクセントとして塗る場合にはこの方法をおすすめします。
アイデアがなく困った時は試してみる価値ありだと思います。
バナーデザインとかのアクセントにいかがですか。
見つからない?今なら無料でリクエスト出来ます。