S(すごい)V(ヴィジュアルの)G(顔面)は残念ながら持ち合わせていない、
ごく普通のLinustock(ライナストック)編集部です。
こんにちは。
※SVGは正しくはScalable Vector Graphicsの略です。
くだらない大喜利は置いておいて、
すでにWeb業界では一般的に使用されている画像拡張子SVGファイル。
今回はIllustratorを使って、SVGファイルをWeb上で使いやすくするための書き出し方法を紹介します。
さらにいえばより軽量になるようにする方法です。
ここではAdobe社のIllustrator CCを使い、イラストデータの加工を行います。
- 難易度/ ★☆☆
- STEP数/ 4
- 作業時間/ 5分〜
- 使用イラストID/ otp00003
※作業時間は、あくまで目安となります。
必要な方はまず当サイトにてEPSファイルをダウンロードすることをオススメします。
うーん、欲しいイラストが見つからないな〜という方。
無料でリクエストしてください。
心を込めて作ります。
はじめに
SVGの特徴
SVGとはJPGやPNG・GIFなどと同様の画像拡張子の一種です。
ただし、画像フォーマットが異なります。
その異なる点を下記で簡単に説明します。
(本当に簡易的です。違いさえ伝わればと。)
JPG・PNG・GIF等
ビットマップデータ
◯色彩豊かな画像
◯複雑なオブジェクト
×拡大等の変形に不向き
×後からの編集に不向き
×データ容量が大きい
SVG
ベクターデータ
◯単色のアイコン
◯拡大等の変形
◯後からの編集
◯データ容量が小さい
◎CSSやjavaで加工が可能
×複雑なオブジェクトに不向き
×大量に読み込ませると動作が不安定になる
スマホやRetinaディスプレイの普及によって、
拡大しても画質が落ちないSVGの使用は一般的となりました。
一見、メリットが多いように思えますが、
現状は、あくまでアイコンなどの単色でシンプルなオブジェクトに使うことが一般的です。
これを踏まえて使い分けしていくのが好ましいですね。
STEP.1
オブジェクトのアウトライン化
SVGの特徴を知っていただいたところで、さっそく本題に入っていきます。
では、SVG化したいファイルをIllustratorで開いてください。
- 1各調整
ではまず下記4点を確認して必要な作業を行ってください。
・不要な線の削除
・サイズの調整
・線幅の調整
・不要レイヤーの削除
※Linustockのファイルではcolorレイヤーを削除

- 2オブジェクトのアウトライン化
ご希望の線の幅、サイズになりましたか?
そうしましたら、アウトライン化です。

オブジェクトを選択した状態で、
メニューバーの
オブジェクト > パス > パスのアウトライン
でアウトライン完了です。
STEP.2
アートボードからはみ出した箇所を削除
アートボードからはみ出す箇所がない場合は次のSTEP.3に進んでください。
はみ出してる方と、世の中からはみ出している方はこのまま読んでください。
通常、pngやjpg等を書き出す場合はアートボードからはみ出た箇所は削除されデータとして残らないのですが、svgファイルでははみ出した箇所もデータ情報として残ってしまいます。
これ実は、結構知られていないんです。
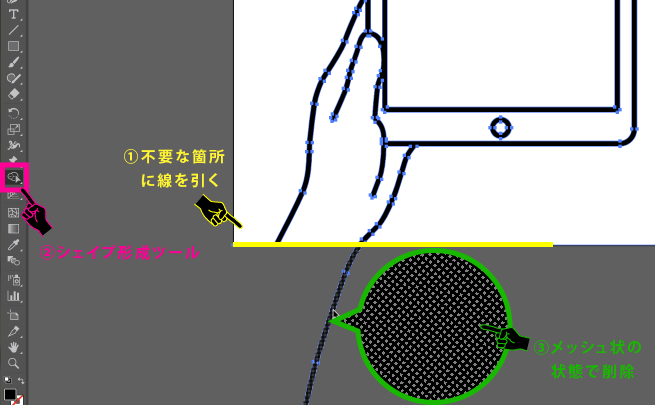
ですので、はみ出した部分は「シェイプ形成ツール()」を使って削除してしまいましょう。
※詳しいシェイプ形成ツールの使い方は「シェイプ形成ツールの使い方」にてご確認ください。

①不要な箇所に線を引く
②シェイプ形成ツールを選択
③ALTキーを押しながらクリック
(必ずメッシュ状の部分の上で)
④最初に加えた線を削除
以上で、はみ出した部分の削除が完了です。
いよいよ書き出しです。
STEP.3
いよいよ書き出し
それではSVGで書き出します。
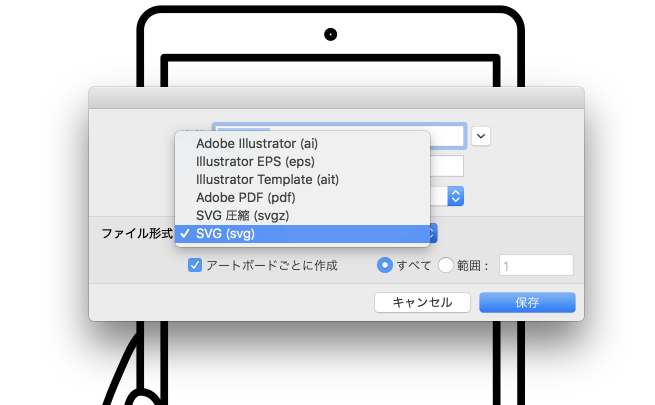
cmnd + shift + S(別名で保存)を押してください。

上記、画面が出たらSVGを選択し保存をクリック。
すると、SVGオプションが開きます。

なんか見た目が違うという方。
パネル左下の「詳細オプション」をクリックしてみてください。
上記のような画面になったかと思います。
あとは上記画像の黄色線部分を確認してください。
設定内容は下記としています。
・Illustratorの編集機能を保持のチェックを外す
・CSSプロパティ/スタイル要素に
・小数点以下の桁数/3
・レスポンシブのチェックを外す
で、最後にOKを押してください。
SVGの書き出しができました。
STEP.4
SVGファイルの最適化・軽量化
このままでも十分ですが、まだまだ軽くすることができます。
ご存知の方も沢山いらっしゃるかと思いますが、
SVGOMGというウェブツールを利用します。
ちなみに私はブックマークしてます、このサイト。
オススメです。
このサイトで簡単に最適化・軽量化できます。
SVGOMGを開きましたら、
STEP.3で書き出したファイルをそのままブラウザにドロップ。

すると下記の様な画面になります。

設定は初期の状態で問題ないですが、
「Remove rastar images」という項目は必ずオンにしておきましょう。
50%弱も軽量化されますね。
素晴らしいです。
最後に上記画像内の黄色箇所をクリックしてダウンロードしてください。
最適化・軽量化が完了しました。
お疲れ様です、以上でSVGファイルの書き出しが完了しました。
むすび
とっても簡単にSVGファイルができましたね。
しかもSVGOMGというウェブツールが本当にありがたい限りです。
サイトに動きを持たせたりする際にはSVGが活きると思います。
でも、最初からSVG形式もダウンロードできれば簡単なのに、
なんでLinustockはSVG形式を配信しないの?
という質問をたまに頂戴します。
開始当初は配信するか本当に悩みました。
ただ、線の幅や不要になる箇所など、ある程度自由を残して、イラストを使用される方に委ねたいと考え、SVG配信はやめることにしました。
それとやはり複雑な線が多い場合もあるので、ご使用された際に読み込みが重くなる可能性もあったためです。
もしかしたら技術の進歩により、いつかSVG配信をするかもしれませんが。
では、また次回。
ひきつづきLinustockをどうぞよろしくお願い致します。