
打ち合わせ先で、ノートパソコンがただただ沈黙してしまい、お茶を啜る音だけが鳴り響いていた。
という夢を見て若干焦ったLinustock(ライナストック)編集部です。
こんにちは。
夢でよかった。
でも夢とはいえ、やっぱりお茶だけご馳走になるのは忍びないので、どうにか仕事をできるようにしよう。
というわけで、出先でイラレが使えない!もしくはお金がない!イラレ使えない!という方々に向けてイラレの代わりになりそうなPCのインターネットブラウザ上でイラスト作成ができる無料のオンラインサービス厳選6選です。
※使用方法によっては、有料となる場合がございます。
あくまで、代わりになるかもです。
しかもオンラインサービスに限定しているので、Adobe社のIllustrator CC程の拡張子の豊富さも複雑な機能も持ち合わせておりません。あしからず。
(「CMYKは使えないし仕事では使えん!けしからん記事だ!」とのご指摘をいただきましたが、本当におっしゃる通りです。イラレ同様の機能を期待される方はiPad版のイラレが超絶おすすめです!(結局イラレの呪縛からは逃れられない。。。)機会があれば、けしからん記事にします!)
- オススメ度/ ★★☆
- 読了時間/ 2分
- Index
- 1なぜオンラインサービス限定?
- 2厳選6選
- 3EPS素材の編集
- 4むすび
※作業時間は、あくまで目安となります。
なぜイラレに代わるオンラインサービスのみを厳選したのか
フリーソフトがもうすでに有名だ。
それこそもちろん、
・ダウンロードする手間がNo
・サクッと使いたい
・その場でしか使わない
・パソコンの容量が少ない
・知らないソフト入れるのに抵抗がある
・気軽 & 気楽
等々の理由はモチのロンなのですが、今更フリーソフトにスポット当てるのもどうなのかなと。
というのも、実際にイラレの代わりになりそうなソフトは?って同業の周りの誰に聞いても大体がlnkscapeって言うくらい浸透しちゃってます。
何だったらフォトショの代わりはGimpというくらいフリーソフトたちが浸透して闊歩しています。
下手すれば、こっちの方が詳しいという方も沢山いらっしゃるかと思います。
それだけ使い易くて高機能なフリーソフトたちなのです。
フリーソフトの王道は
・イラストレーターの代わりはlnkscape。
・フォトショップの代わりはGimp。
それこそ、「教えてGoogle先生!」の一声で、もう沢山の方々の紹介記事がザクザク出てきます。
もしご興味のある方はGoogleしてみて下さい。
というわけで、Linustock編集部はフリーソフトやイラレには機能は劣るけどイラレに代わりそうなオンラインサービスを厳選しました。
イラレに代わりそうなオンラインサービス6選
使ってみて選別してみましたが
最初にハッキリ言います。
全サイト英語です。
機能や拡張性もあまり期待しないでください。
あ、でも、待って。
閉じないで。
使用上、難しい英語はございませんし必要最低限の機能は持ち合わせておりますのでご安心ください。
以下がイラストレーターの代わりができそうな厳選無料オンラインサービス6選になります(個人的に使ってみてのおすすめ順です)。
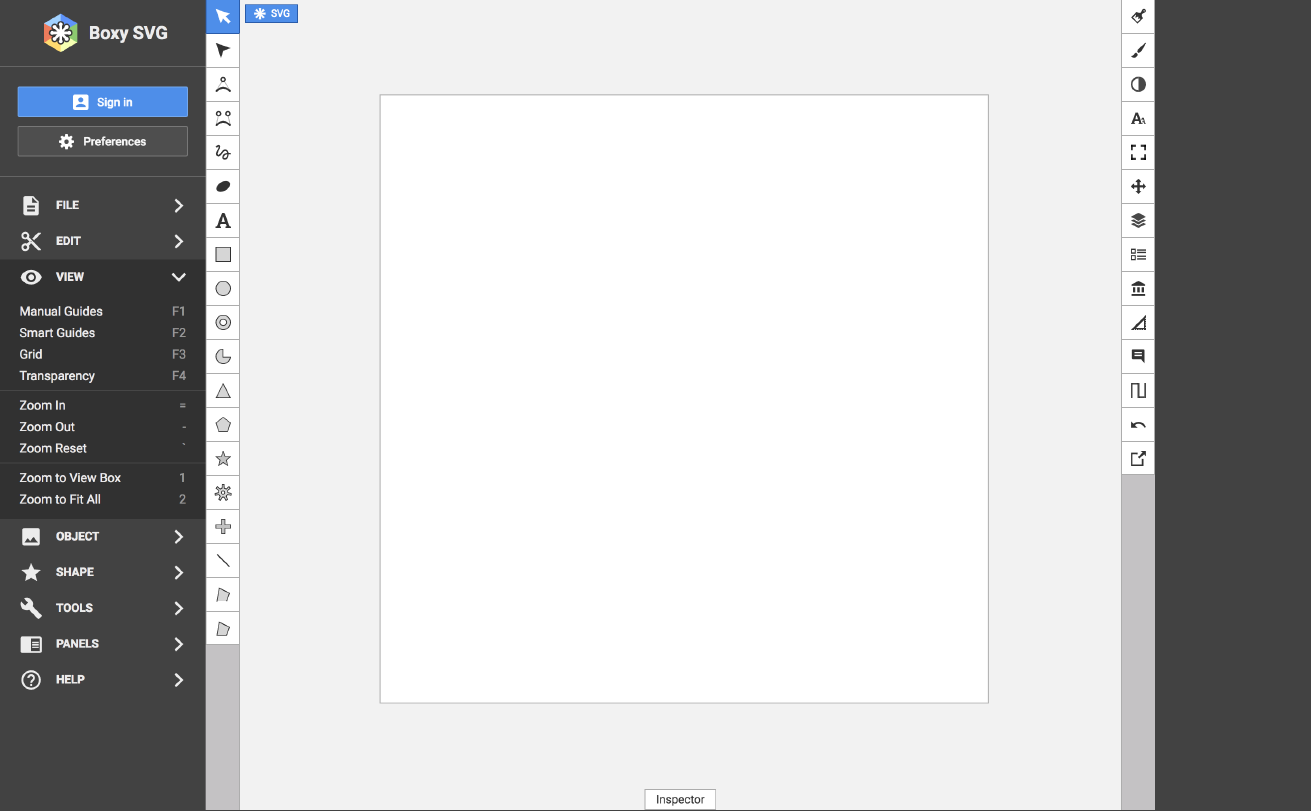
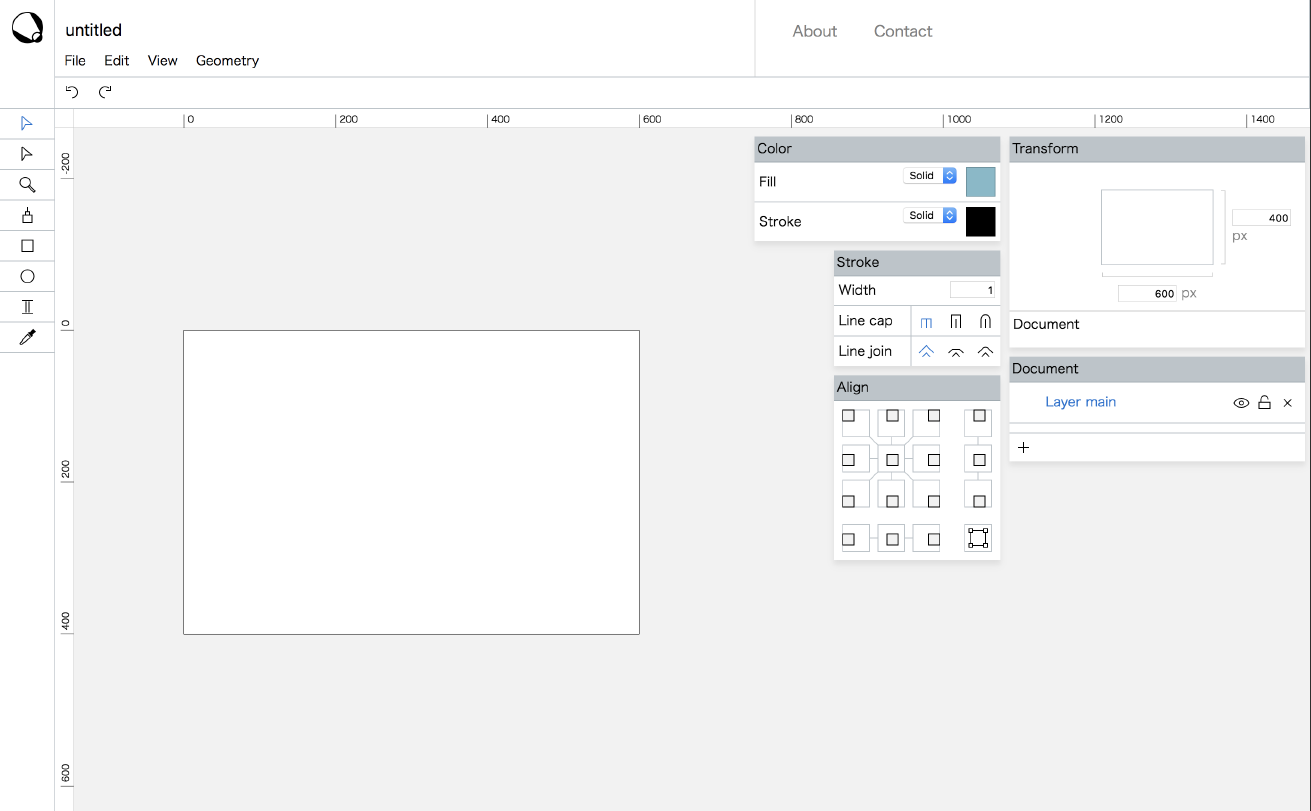
1.BOXY SVG ★★★

BOXY SVGはファイルの読み込みも、動作もスムーズでストレスなく編集ができました。書き出しもサクッといけましたし、特にわかりづらい点もなくオールラウンダーな感じです。
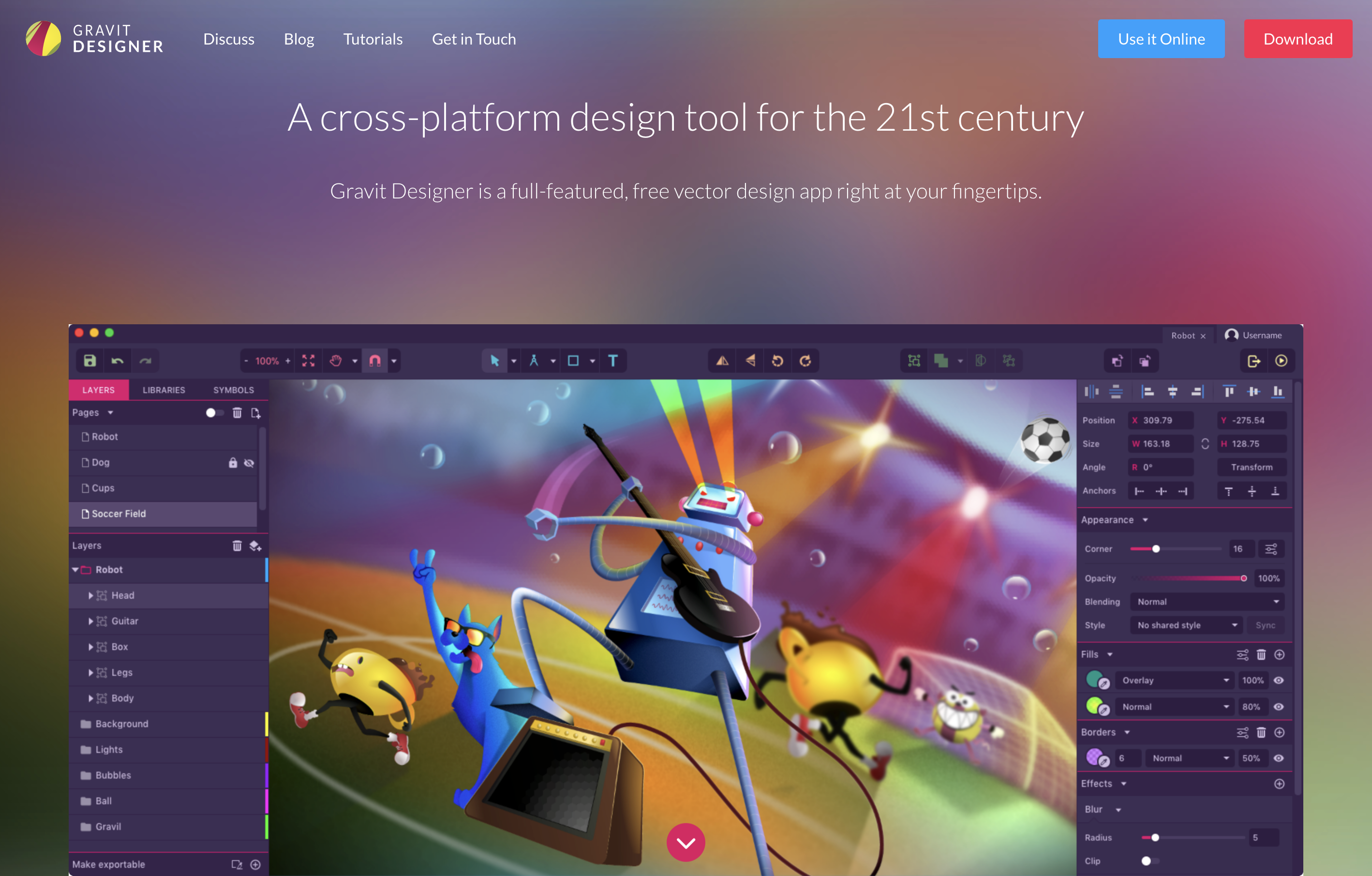
2.Gravit DESIGNER ★★☆

Gravit DESIGNERは機能面も充実していて、直感で作業できますが、描画がヌルッとしてしまう時があるのが減点ですが、そこ以外は満足のいく作業ができると思います。
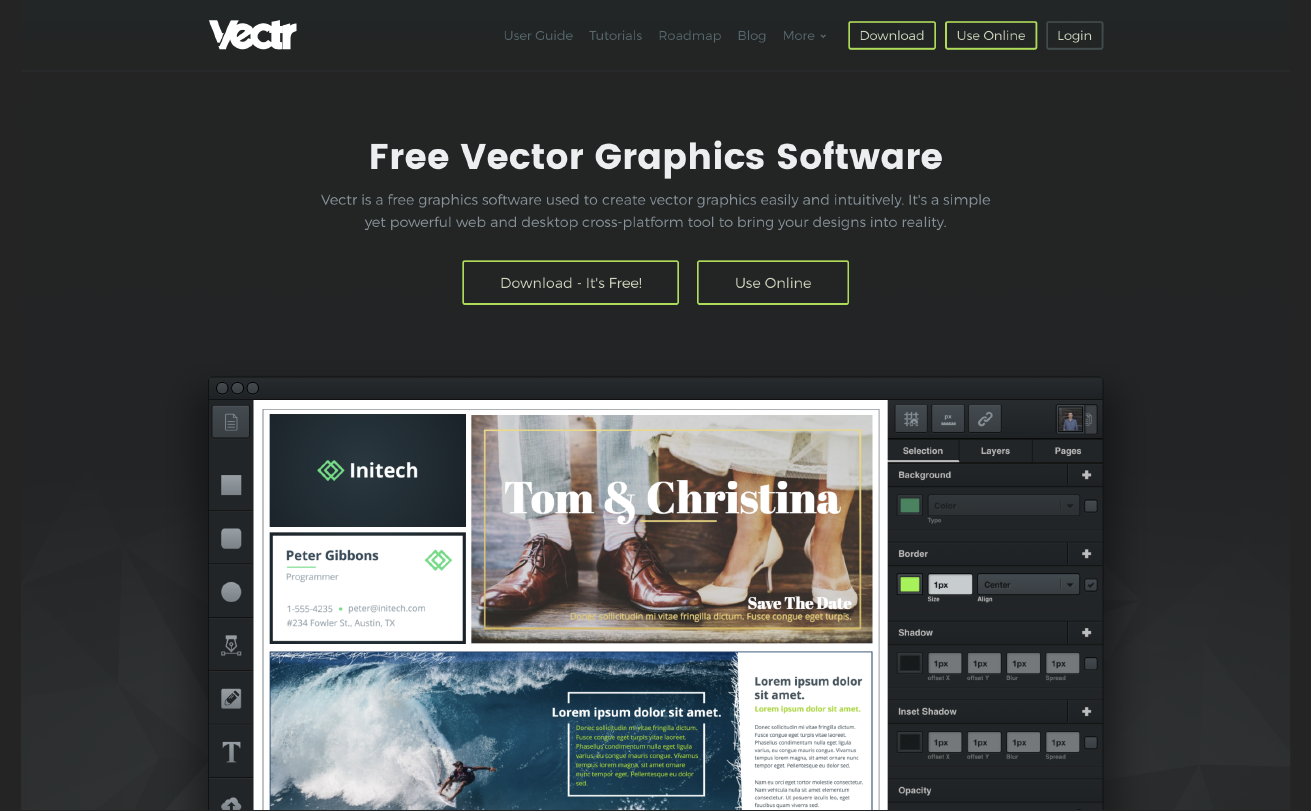
3.Vectr ★★☆

Vectrは他のサイトではかなり評判が良いようです。確かに動作も軽快でシンプルでわかりやすい機能面がございますが、他で作成したSVGファイルを読み込ませた際に、読み込みがうまくいかない場合が多々あるので減点。ただし、イチから作る場合はかなり優秀。
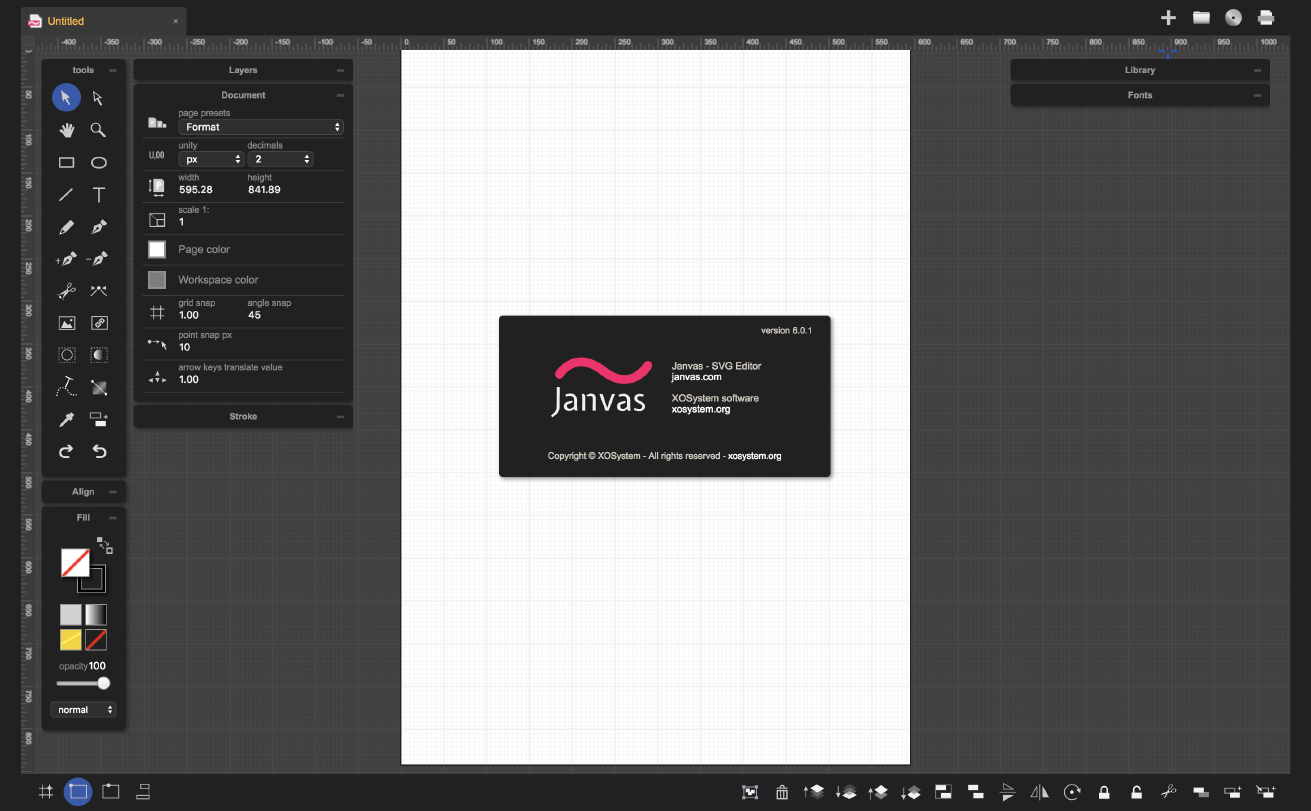
4.Janvas ★★☆

Janvasは編集、ファイルの読み込み、どれをとっても優秀です。ただファイルの保存だけが問題でした。ブラウザでログインし接続の許可を与える必要があります。セキュリティ上少し不安な要素を含むので減点。
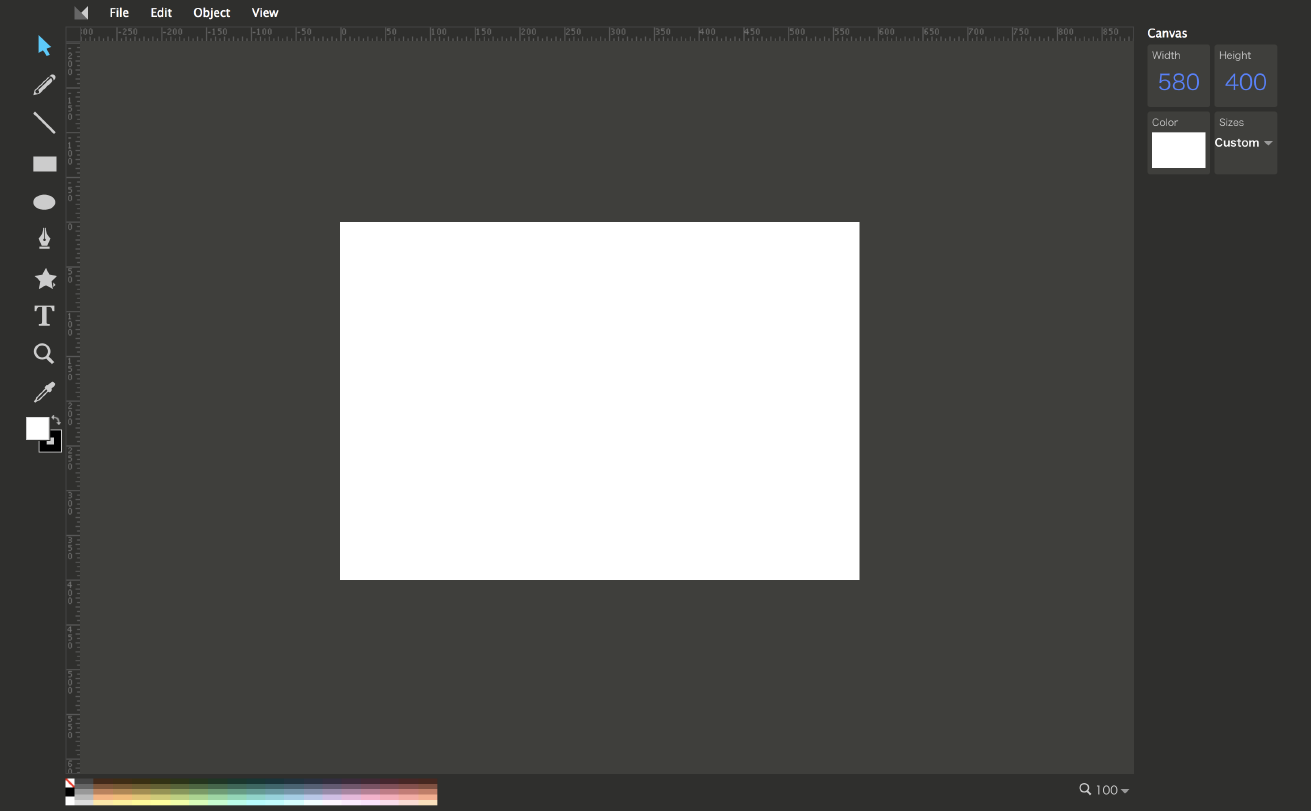
5.Method Draw ★★☆

Method Drawは超シンプル。こちらも動作は軽快。ただしSVGファイルを読み込ませた際に編集できないパスとして読み込まれてしまう場合があるので減点。
6.Ballpoint ★☆☆

最後。
Ballpointはシンプルすぎて使い方がイマイチ頭に入ってきませんでした(シンプルを愛するLinustockなのに)。
動作は軽いのですが、できることが他のサービスと比べると圧倒的に少ない気がします。
では何故紹介したかって?
簡易的な物を作る場合は一番良いかもしれないという点です。それくらいシンプルです。
それぞれ、独自の特徴がありました。
あくまで個人的な見解なので、皆さんとは全く異なるかもしれません。
一度お試しあれ。
Linustockの無料のEPSベクター素材の編集方法
SVG変換方法
一応ではありますが、当LinustockのEPS素材も上記サイトを利用することで簡単な編集は可能です。
(本当に簡単な線の太さや色の変更、表情の変更ぐらいでしたら。)
上記厳選6サイトでは、読み込みできるファイルの拡張子がSVG,PNG(一部JPG)と限られています。
当LinustockのEPSを編集する場合はイラストレーターでSVGに変換するか、もしくは
オンラインベクタコンバーターを使用してEPS→SVGに変換してご利用くださいませ。
LinustockのファイルはAdobe社のIllustrator CCで編集されることを想定して作っておりますので、動作の保証はしておりません。
ご注意くださいませ。
むすび
これで、もし万が一どうしてもイラストやアイコンを作らなきゃいけない時が来ても安心ですね。
ぐっすり眠れそうです。
そうそうないシチュエーションですが。
今後どれだけWebサービスは進化していくのでしょうか。
おそらく、いずれAdobe社製品もオンライン上で全ての機能が使用できるようになっていくでしょうね。
というか現時点(Mar. 2018)ですでにphotoshop等の一部機能がオンライン上でも使用できるみたいですね。
こういったオンラインサービスが増えることにより、
パソコンはより軽量化・バッテリーの持続時間増が進み、働き方はより進化していくでしょうね。
オラ、ワクワクしてきたぞ。